PodMyne: Personalized Podcast Discovery App
Lead UX Designer I UX Researcher

I aimed to create a personalized podcast recommendation app that allows users to tailor their podcast listening experience based on their preferences. The goal was to improve user engagement and satisfaction by delivering content that aligns with individual tastes and interests.
My Role: Lead UX Designer & UX Researcher
-
Team: UX Designers, UX Researchers, Developers, Product Manager, Data Scientist
-
Tools: Figma, Miro, Zoom, Google Slides, Slack, Pen & Paper
-
Timeline: 4 Weeks
Roadblock to Success
Podcast listeners need a way to locate podcasts they are interested in without being overwhelmed with recommendations or notifications. A few questions I had in mind were how might I:
-
Help podcast listeners find and receive quality podcast recommendations they like.
-
Prevent unwanted recommendation
-
Make searching for new podcasts more enjoyable.
-
Reduce the cognitive load involved in finding new podcasts.
-
-
Limit users from receiving new recommendations or notifications.
My Game Plan
Having familiarized myself with the platform, I have come to understand the importance of familiarizing myself with the best practices for creating a campaign. To ensure a successful outcome for this project, I plan to follow the following process:
-
Create a competitive analysis to understand the market.
-
Interview our users to understand their behavior, the type of podcast they listen to and why, and how they learn about the podcasts they listen to
-
Build a persona based on user needs.
-
Wireframe directions based on analysis.
-
Presented initial findings to the team, and iterated on feedback.
01
Competitive/Comparative Analysis

I put together a high-level competitive and comparative analysis to learn about the competition. My top 3 competitors are Spotify, Podyssey, and Listen Notes. I looked to indirect competitors both within and outside of the market. My number one competitor is Podyssey, a startup that came to the game in 2019 and has grown incredibly fast in the past two years. This validates the demand for podcast recommendations but indicates a very strong competitor. My goal from this point was to improve upon one feature provided by Podyssey to set this application apart.
02
User Research
I interviewed 7 podcast listeners varying from avid listeners to occasional listeners. I wanted to identify What is important to podcast listeners, and which of their needs are not being met. The questions I asked focused on the interviewees' relationship and behavior with and factors that influence them to listen to podcasts such as:

1. How do they find new podcasts?
Why?
To understand the search process of a podcast listener.
Takeaway
6/7 job seekers
browse through the recommendations or from word of mouth.

2. What made good or bad recommendations?
Why?
To learn users' interests.
Takeaway
7/7 podcast listeners
said a good recommendation is if it's based on their interest.

3. The factors that influenced their podcast choices.
Why?
To understand why they make that selection.
Takeaway
5/7 podcast listeners
listen to a podcast based on a friend or social media recommendation.
7/7 podcast listeners
said it's horrible if it's a random recommendation.
03
Qualitative Research (Affinity Map)

04
Personas
I wanted to understand the users more in-depth. I created two personas that provide information about our avid and occasional listeners based on the information from the interviewees.
Meet Briana, the avid listener

Meet Yesenia, the occasional listener

05
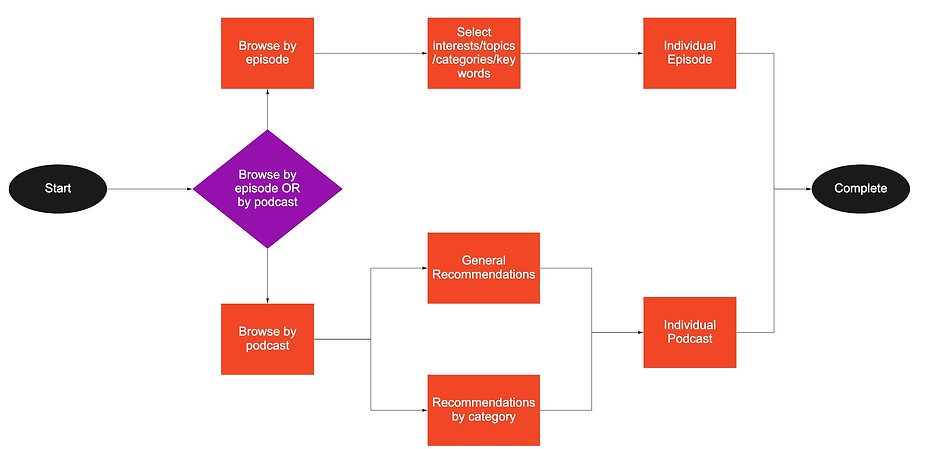
User Flow
I wanted to make sure the new and existing users have a seamless flow when logging in or creating an account. I started by sketching and ideating the user flow, including the insights gathered from the user interviews. Using this user flow, I plan the placement of each feature within the prototype.
Login and create a new account flow:

Dashboard flow:

06
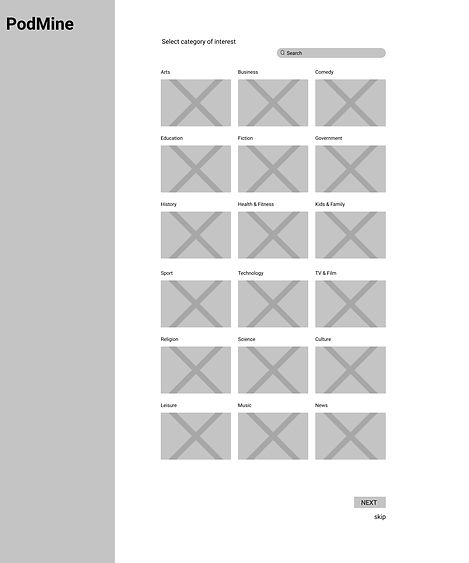
Mobile Wireframes
The most important part of the product is the onboarding process. That's where our users will select how podcasts will be recommended for them. So, I began sketching and wireframing the onboarding process with 2 main things in mind:
-
Fast and easy.
-
Easy selection of podcast interest.

.jpg)


.jpg)
07
Platform Wireframes





.jpg)
.jpg)
.jpg)
.jpg)

08
Usability Test
I conducted a usability test with 4 podcast listeners. The main takeaway was:
-
Would be great if the "sign up" button is easier to locate/spot on option A.
-
Users need the option to go back to option B.
A.

B.

09
Mobile and Web Prototype
Mobile:
Web:
Looking Back
As the lead designer and researcher of PodMyne, I enjoyed the opportunity to schedule meetings and lead workshops with stakeholders, developers, designers, and product managers. I was able to explore and learn various methods of filtering information on a platform, and I collaborated with my team to generate unique ideas and solutions for our users. Effective communication was crucial throughout the project to ensure that all parties needs were met. This project strengthened my leadership, collaboration, and communication skills while working in a team. If I were still working on the project, my next step would have been to...
-
Test the MVP
-
Work with the data team to find more complete datasets on podcasts and individual episodes.
-
Building a profile system to allow Podmyne to stay updated with individual user interests.